【WordPress】画像に透かしを入れられるplugin
今日は画像にウォーターマークを入れるWordPressのpluginを紹介するぞ。
ウォーターマークって何?
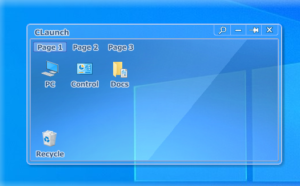
ウォーターマークというのは画像にいれる透かしのこと。
こんなやつだね。

透かしを入れることで、これは自分の画像ですよって知らせるんだね。なんで入れようと思ったの?
いやさ、いろいろと調べ物するやん?そしたらなんかあのサイトこのサイト同じ写真使われてるなーとか思うものがあるのよ。
素材ならいいのだけど、そうじゃないものもあるみたいだし。なにより、いろんなページので同じ写真って不自然だよね?
そう思ったら、自分の足でまわって撮った写真は大事にしないとなーって思ったんだ。
なるほどなのだ。
というわけで、今回の記事はウォーターマークを入れるplugin「Easy WaterMark」を紹介します。
ウォーターマークを入れることができるpluginはいくつかあるのだけど、これを選んだ理由は文字をいれることができるから。
画像をアップロードして、その画像を突っ込むってpluginは他にもあるのだけど、簡単にURLを入れたかったんですよね。
では早速pluginを入れてみましょう。
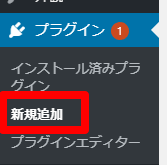
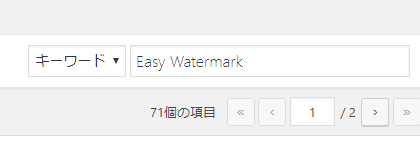
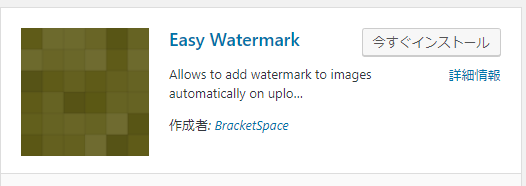
プラグイン→新規追加→Easy Watermarkを検索



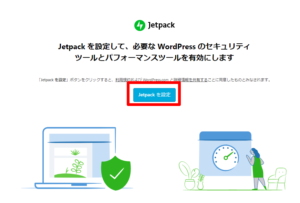
インストールして有効化します。
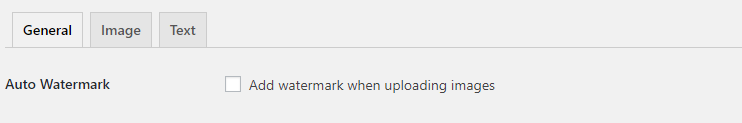
設定を開いて、設定をしていきましょう。
ここのチェックは外します。アップロードした画像に自動的にウォーターマークがついてしまうので、素材の画像にもウォーターマークが入ってしまうのです。

ウォーターマークのタイプを決めます。私の場合はURLを入れたかったのでテキストを選択。

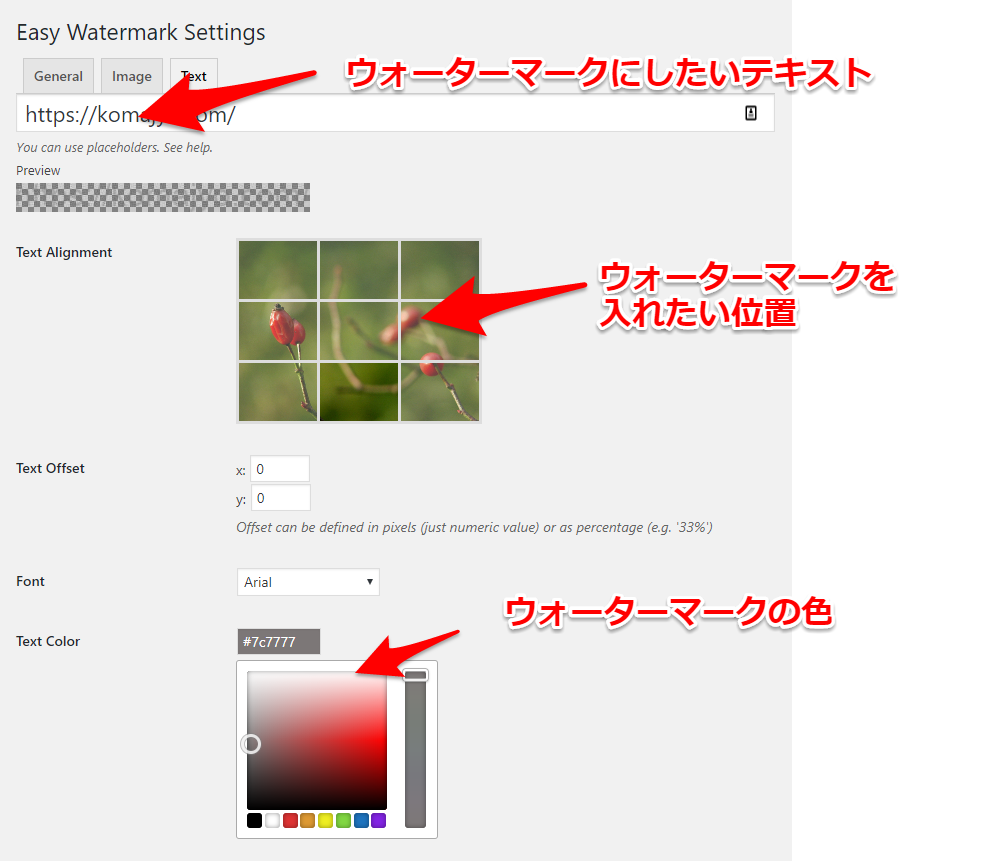
実際にいれる文字の設定はテキストタブを開きます。


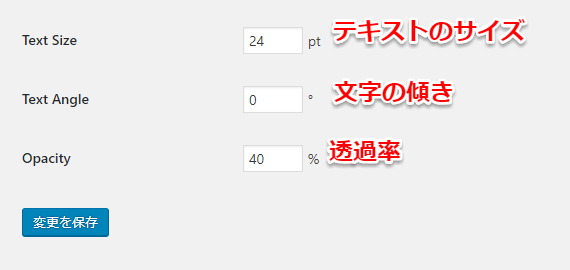
なんでも操作には慣れが必要なのでやってみてくださいね。私もこのブログで今後は必要に応じて使っていきたいと思います。





















ディスカッション
コメント一覧
まだ、コメントがありません