【WordPress】画像クリックで拡大させるプラグインでユーザビリティアップ!!
こういつです。WordPressの画像をクリックすると、ビヨーンと大きくなるプラグインが存在します。
画像が多いようなブログだと、とても便利ですね。もともとのWordPressの設定だと、画像を左クリックした場合に
- なにもならない
- 画像だけのページにいく
の2つしか設定が無いんですよね。画像をクリックしても拡大しないのは残念だし、画像だけのページにいくと戻るのがめんどくさい。
なので、プラグインをいれることで画像をクリックしたら拡大するようにしてみましょう。
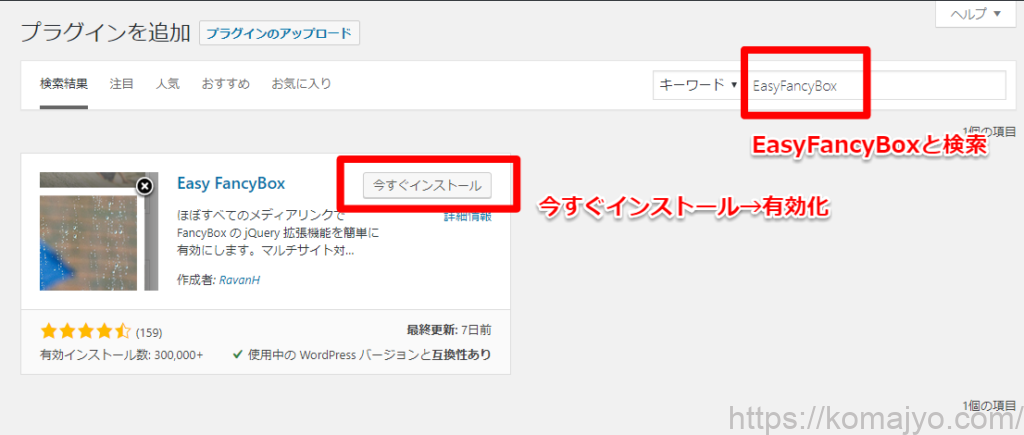
Easy Fancy BoxをWordPressにインストールする

これだけで基本的な設定は完了です。試しに上の画像をクリックしてみてください。ビヨーンと画像が拡大するのがわかると思います。
拡大させるための設定
画像を拡大させるには一つだけ設定が必要です。画像を挿入するときのリンク先を「メディアファイル」するだけです。
Gutenbergエディターからは、画像の挿入の仕方ですこし操作がかわります。
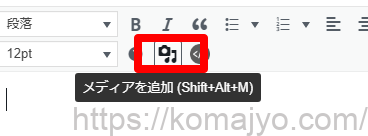
ブロックタイプClassicparagraphから挿入するときは


ライブラリから挿入したい画像を選択したときにの画面右下の設定で「メディアファイル」を選択
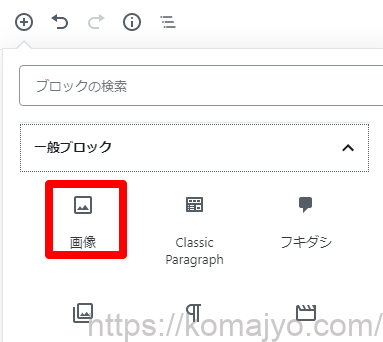
画像ブロックから挿入する場合は


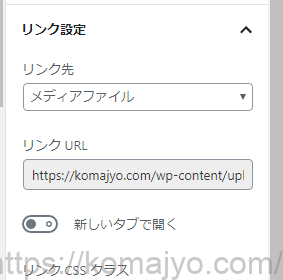
投稿画面の右に表示される設定でリンク先を「メディアファイル」にします。
ギャラリーの場合も同じように設定できます。
ギャラリーは写真を複数選んで一覧にしてくれるブロックですが、画像ブロックと同じように投稿画面右側の設定で「メディア」を選択すれば画像が拡大表示されるようになります。
細かい設定について
細かい設定もできるのですが、私は初期設定のまま使用することにしました。特別いじるものがありませんでしたので。
拡大の対象を増やしたい場合はこちらの設定でチェックをいれればOK

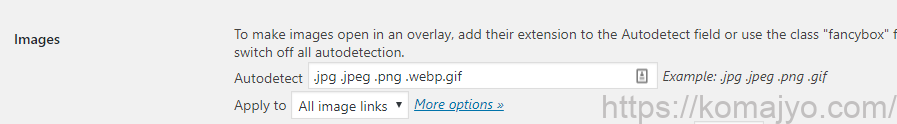
画像の拡張子を増やしたい場合はこちらに追加します。

以上、クリックで画像を拡大するプラグインEasyFancyBoxの紹介でした。画像を多く使うようなサイトの場合には便利なプラグインですね。






















ディスカッション
コメント一覧
まだ、コメントがありません