WordPressのアクセス解析プラグインJetpackを設置する
ブログを開設したら、アクセス解析を入れることは必須です。
アクセス解析をすることで、
- どのページが読まれているか
- 訪問してくれた人が次にどんなページに移動しているか
- どんな検索キーワードできているか
などなどがわかります。
そこから、「このブログに求められている情報はこれなんだ」などを知ることができて、関連する記事を強化したり、逆にこんな記事は人気が無いんだとわかったりします。
なによりも、アクセスある、つまり読んでくれる人がいるということでモチベーション保てたり、アクセスがだんだん増えることでモチベーションもどんどん上がったりしますしね。
手軽にいれられるアクセス解析
最初入れたアクセス解析はGoogle Analytics。
Google Search Consoleなどと連携させて使っていました。
今も当然使っているのだけど、Google Analyticsは難しいことでも有名なんですよね。高機能なんだけど、それだけにややこしい。
例えば、ブログの使い始めなんてそんなものいらないし使いこなせません。
そこで、なにか簡単なものは無いかなーと探してみたらありました。
WordPressのプラグインで簡単にアクセス解析をできるものが。
WordPressのアクセス解析プラグインもいれていみる
そこで、WordPressのアクセス解析用のプラグインを入れていみることにしました。
入れたのはJetpackというプラグインです。

プラグインの新規追加でJetpackを検索します。

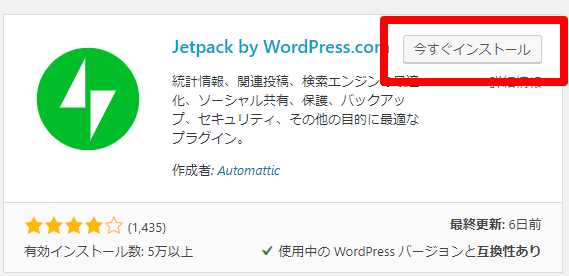
検索結果に表示されるので、今すぐインストールをクリック。

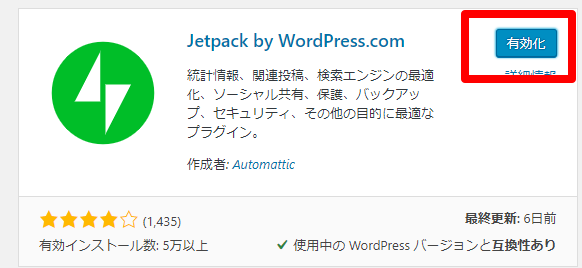
有効化をクリックします。

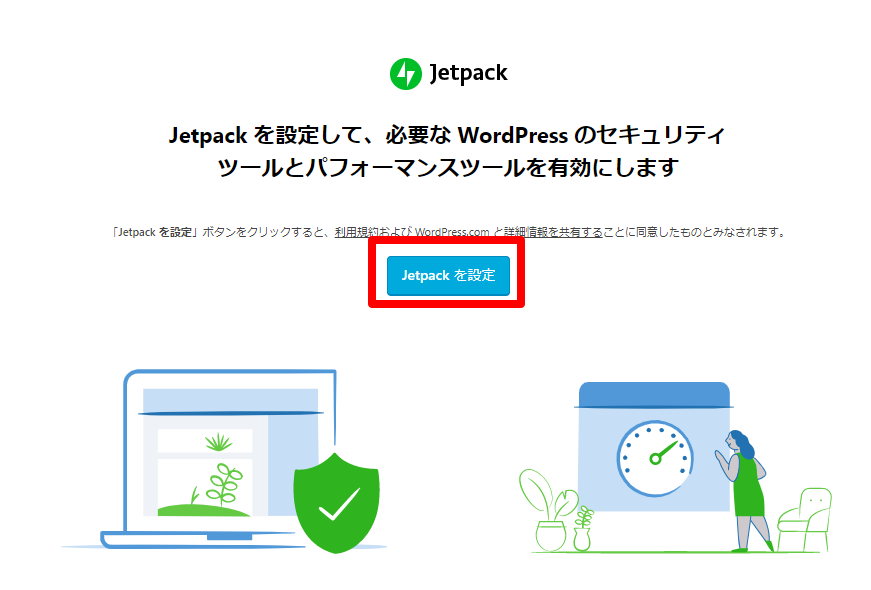
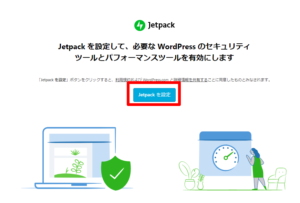
「Jetpackを設定」をクリック。
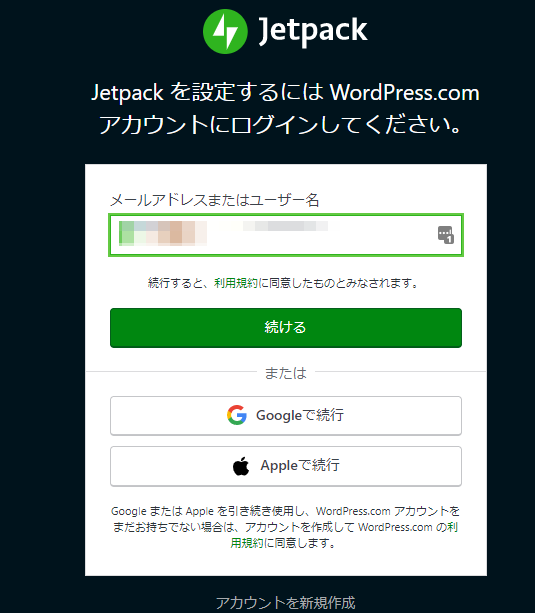
すると、WordPressのアカウントにログインする画面に変わるのでログインします。

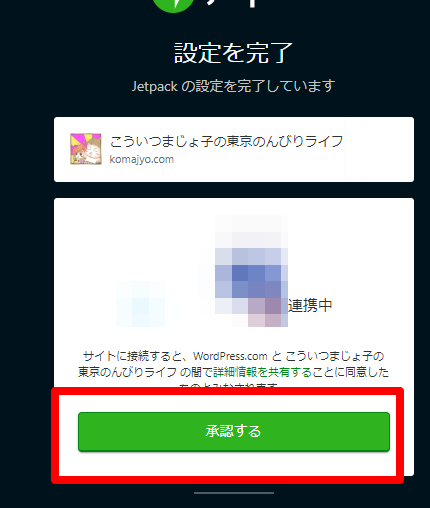
ログインすると連携を承認するかを聞かれるので承認。

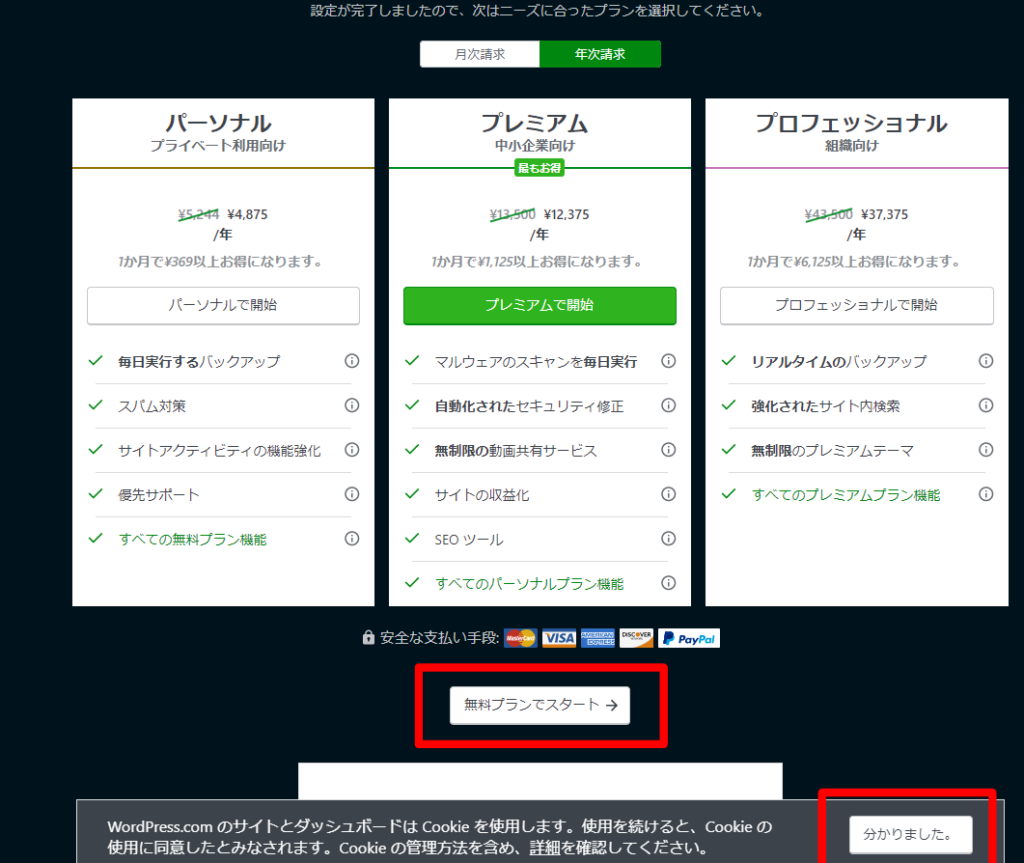
プランを選択する画面になるので一瞬ビビります。

下の方に無料プランもあるので慌てずに。
クッキーに同意し、無料プランでスタート。

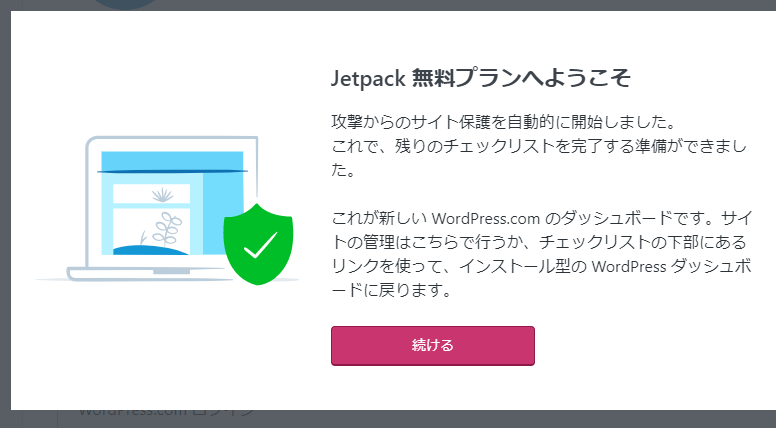
設定ができたので「続ける」をクリック。

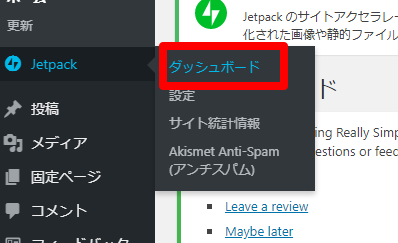
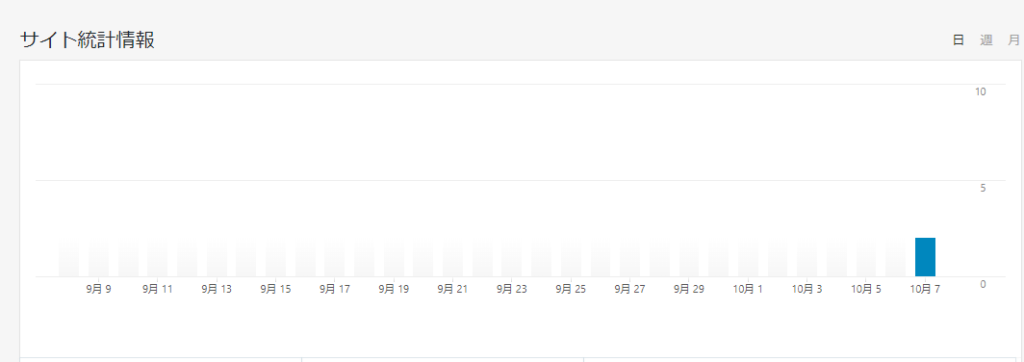
WordPressのダッシュボードにJetpackが増えているので、Jetpackのダッシュボードかサイト統計情報を選択すると、アクセス解析が見られます。

設定直後なので、まだカウントはありません。
設定したあとのアクセスがカウントされて表示されていきます。
アクセス解析を見ながら、
アクセスがどのように推移しているか?
アクセスが変わる前後になにかしたか?
どのページが人気あるか?
などを見ながら、新しい記事をいれていくといいですね。





















ディスカッション
コメント一覧
まだ、コメントがありません