WordPressを常時SSL化してみた
こういつです。
WordPressを設定したら最初にいれたいプラグインというのをこちらのページで紹介していますが、忘れてはいけないものがもう一つあります。
「常時SSL化」というやつですね。
常時SSL化をすると何がいいのか?
常時SSL化をすると何がいいのでしょうか?ざっくりとこんな感じです。
- セキュリティの向上
- サイトの表示が早くなる
- GoogleのSEOの評価があがる
- Chromeで「保護されてない通信」という警告がでない
これがまた、記事が沢山ある状態とか、自分でテンプレートをいじっている場合とかはSSL化の作業もややこしくなります。
まあ、自分でテンプレートをいじれるような人なら知識的にも問題ないと思いますが、後からするよりも最初の設定でやってしまったほうが楽です。
今は便利なプラグインもありますからね。
サーバの設定を確認
まずはサーバの方をチェックします。
「自分が使っているサーバ名 SSL化」で検索すれば、すぐにサーバの情報はでて来ると思います。
私が使っているエックスサーバーの場合だと
ここにマニュアルがあります。https://www.xserver.ne.jp/manual/man_server_ssl.php
実際の作業はワンクリックでOKです。
もしある程度作っているサイトの場合は、バックアップを忘れずに!
エックスサーバーでの例
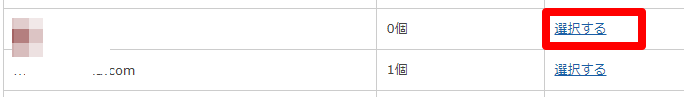
作業をパネルにログインしてドメインのSSL設定をクリックします。
ドメインの一覧がでるので、SSL化したいドメインの右にある「選択する」をクリック
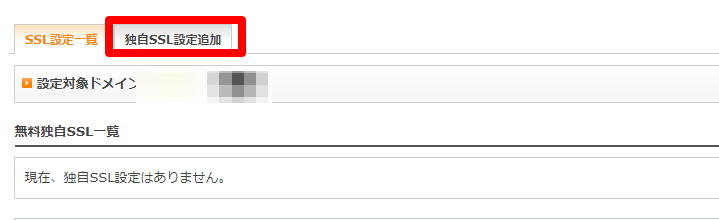
独自SSL設定追加のタブを開きます
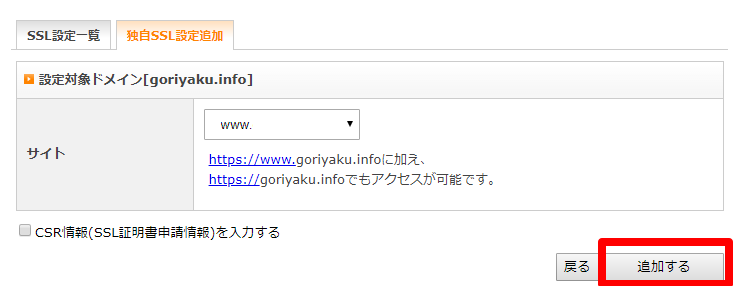
追加するをクリックすればOKです。
処理が完了するまで1時間ほどか買う場合があります。
常時SSL化が簡単にできるプラグイン
サーバの設定をした後に行うことですが、昔はめちゃくちゃ大変でした。URLが変わってしまうので、それを全部修正して、すこしでも間違うとデータベースをいじらないといけないような作業を慎重にして(こうなると普通の人は無理なきがする・・)
なのですが、今は簡単にやってくれるプラグインがあります。
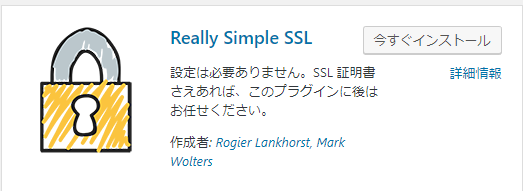
Really Simple SSL
というプラグインです。
それでは、早速設定してみましょう。
プラグインの新規追加から検索して

今すぐインストール→有効化の順にクリックします。
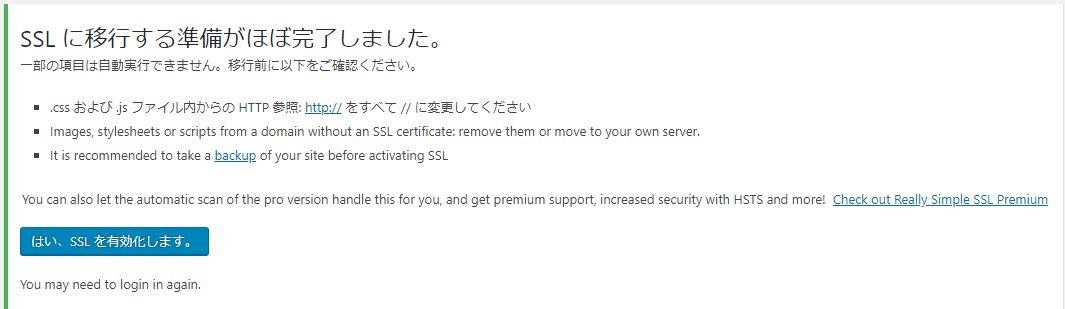
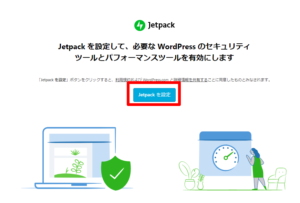
すると、ダッシュボードにこのような表示がでてきます。
はい、SSLを有効化します。をクリック。

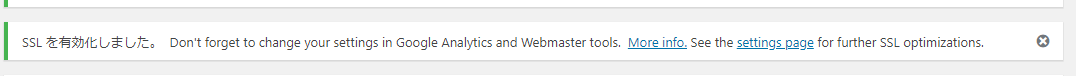
これでSSL化は完了。

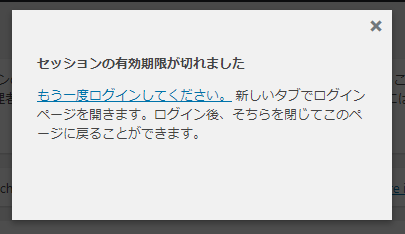
一度強制的にログアウトしますので、再度ログイン。

鍵マークがでたので、ちゃんとSSL化できてます。URLの頭も、httpからhttpsに変わってます。
CSSやHTMLをいじっている場合や、プラグインで何かURLを設定している場合は手動で修正する必要がありますが、そうでなければこの手順でOKです。
簡単にできるので、WordPressを設定したらまずやってみるといいと思いますよ。





















ディスカッション
コメント一覧
まだ、コメントがありません